ページ内のテキストを装飾したり、段落を付けたりする!(11/17) [-OneNote(ワンノート)を使う]
スポンサードリンク
テキストの「フォントの種類・サイズ・色」を変えたり、「太字」「斜体」「下線」「下付き文字」「上付き文字」「取り消し線」を設定したり、「箇条書き」「段落番号」「インデントを減らす」「インデントを増やす」「ノートシールを付ける(チェックボックス、重要項目、確認事項、最重要項目、連絡先、住所、電話番号)」等を実行できます。
操作は以下の通りです。
(1) スタート画面からOneNoteを起動します。

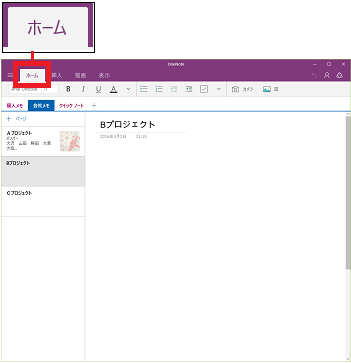
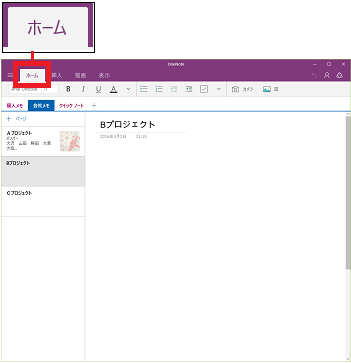
(2) テキストを装飾したり、段落を付けたりする「セクション」(例:会社メモ)と「ページ」(例:Bプロジェクト)を選択し、[ホーム]をクリックします。

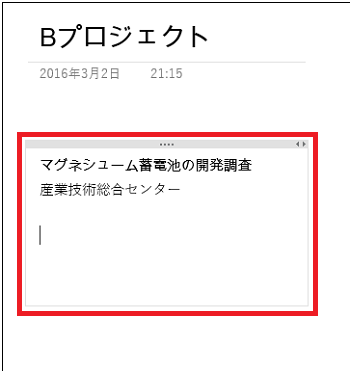
(3) 先ず、テキストをキー入力します。

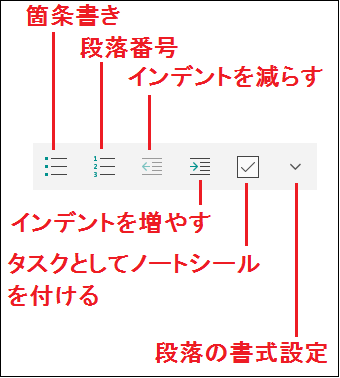
(4) テキストを装飾したり、段落を付けたりする時は、以下のアイコンを操作します。




(※ 「カメラ」と「図」の操作は、マイカテゴリー「OneNote(オンノートを使う)」の「ページにカメラ画像を挿入する(8/未定)」および「ページに線を引いたり絵を描いたりする(9/未定)」を参照してください。)
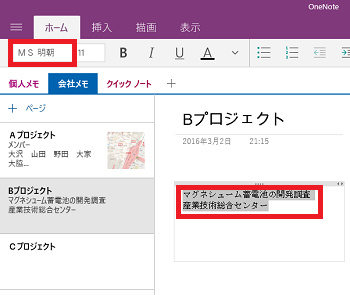
(5) テキストをマウスで選択します。

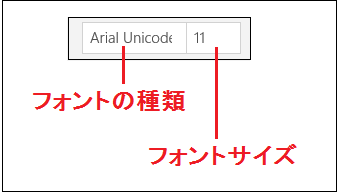
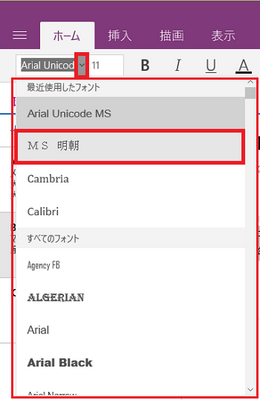
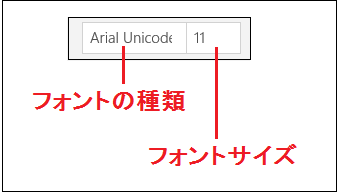
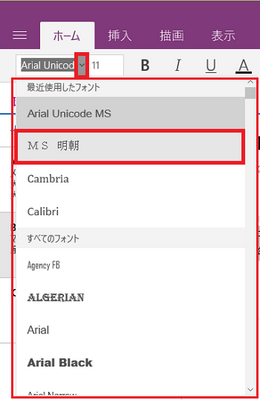
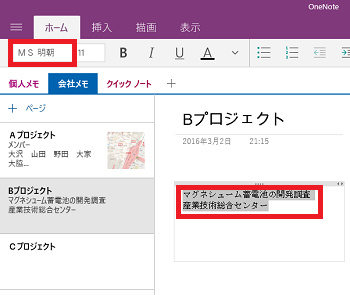
(6) をクリックし、表示されたメニューからフォント(例:MS 明朝)を指定します。
をクリックし、表示されたメニューからフォント(例:MS 明朝)を指定します。

(※ 選択したテキストが指定したフォントに変わります。)

(7) フォントのサイズを変える時は、 をクリックし、表示されたメニューからサイズ(例:16)を指定します。
をクリックし、表示されたメニューからサイズ(例:16)を指定します。

(※選択したテキストが指定したサイズに変わります。)

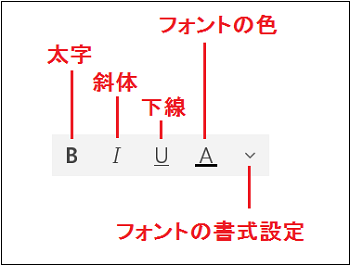
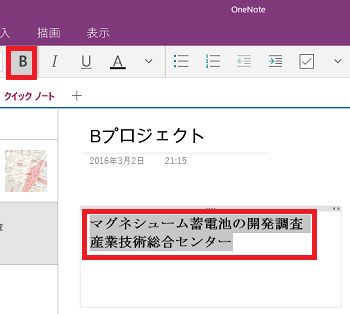
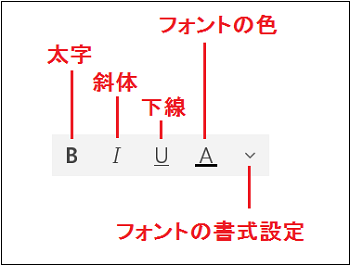
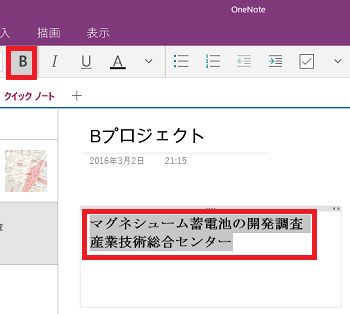
(8) をクリックすると、選択したテキストが太字になります。
をクリックすると、選択したテキストが太字になります。

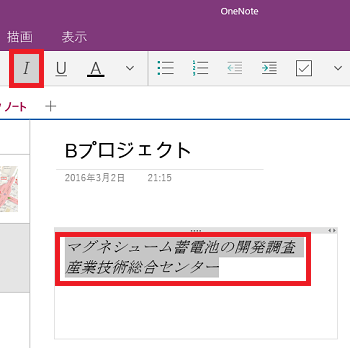
(9) をクリックすると、選択したテキストが斜体になります。
をクリックすると、選択したテキストが斜体になります。

(10) をクリックすると、選択したテキストに下線が引かれます。
をクリックすると、選択したテキストに下線が引かれます。

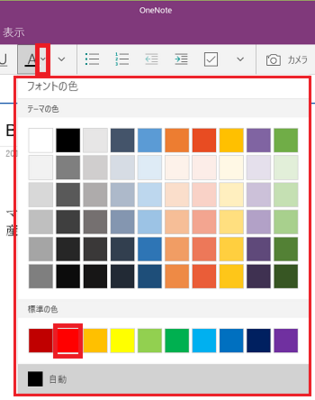
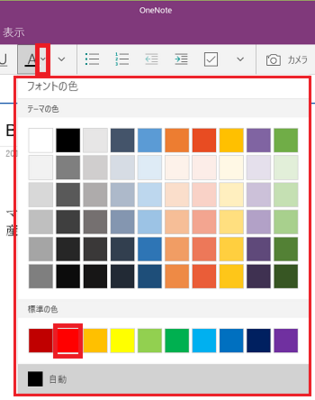
(11) をクリックすると、フォントの色を指定するパレットが表示され、色(例:赤)を指定します。
をクリックすると、フォントの色を指定するパレットが表示され、色(例:赤)を指定します。

(※選択したテキストが指定した色に変わります。)

(12) 次に、「Xの2乗プラスYの2乗は100の2乗」の数式を書いてみましょう。ページに以下の画面のようにキー入力します。

(13) 「2」をマウスで選択します。

(14) をクリックし、表示されたメニューから
をクリックし、表示されたメニューから を指定します。
を指定します。

(※ Xの2乗が表示されます。)

(※ 「Xの2乗プラスYの2乗は100の2乗」の数式を完成させます。)

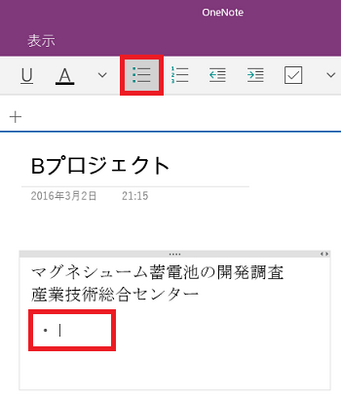
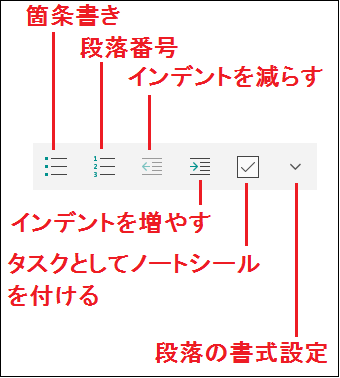
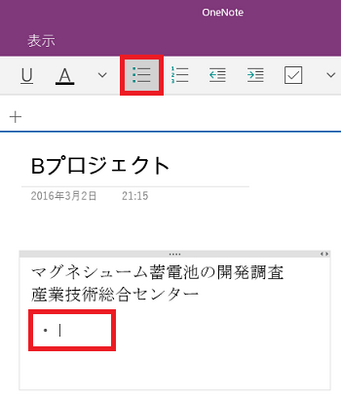
(15) 次に、改行した行の先頭にカーソルを置き、 をクリックすると、箇条書きができます。
をクリックすると、箇条書きができます。

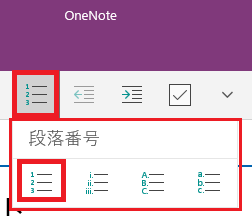
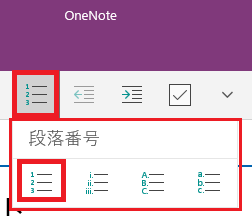
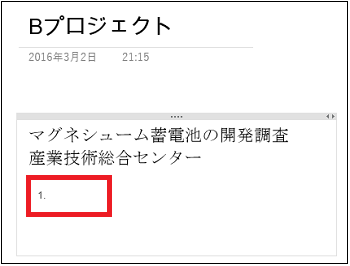
(16) また、 をクリックし、表示されたメニューから段落番号(例:123)を指定します。
をクリックし、表示されたメニューから段落番号(例:123)を指定します。

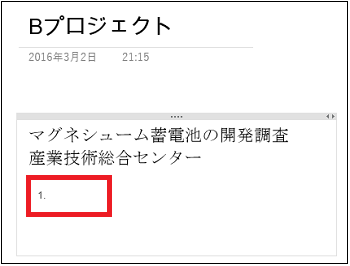
(※ 指定した段落番号が表示されます。)

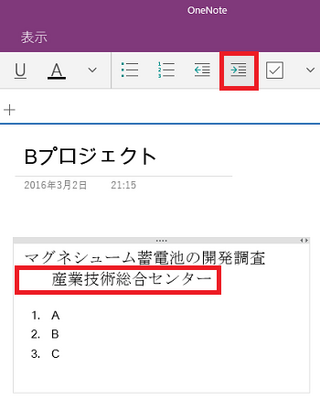
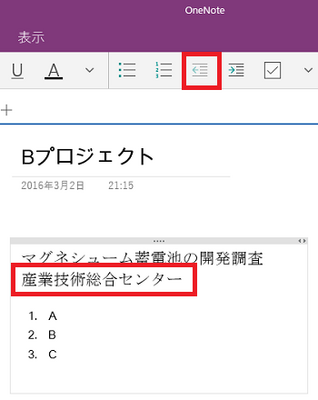
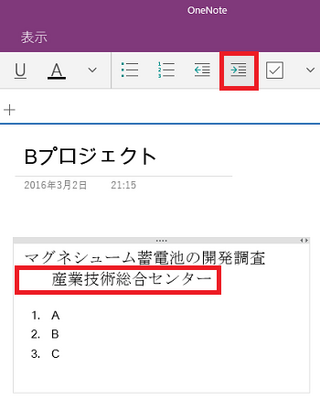
(17) インデントを増やしたい時は、増やしたい行の先頭にカーソルを置き、 をクリックします。
をクリックします。

(※ インデントが増えます。 をクリックする度にインデントが増えます。)
をクリックする度にインデントが増えます。)

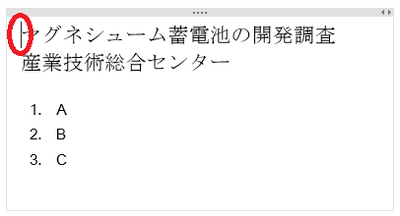
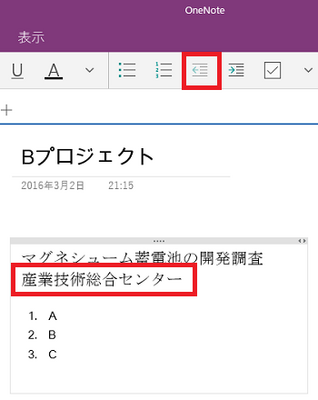
(18) インデントを減らしたい時は、減らしたい行のテキストの先頭にカーソルを置き、 をクリックします。
をクリックします。

(※ インデントが減ります。 をクリックする度にインデントが減ります。)
をクリックする度にインデントが減ります。)

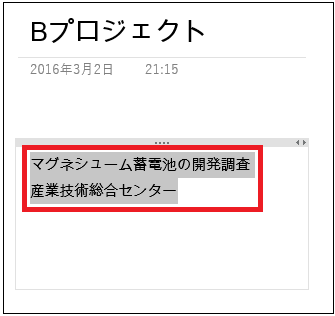
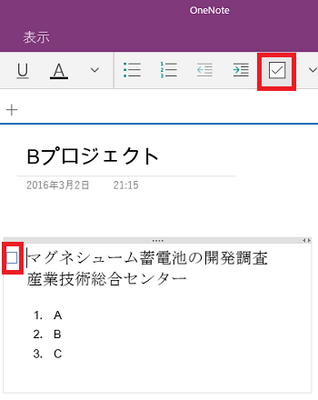
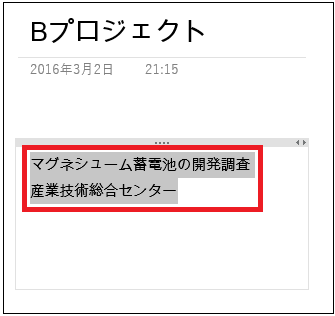
(19) ページ内に挿入されたテキストや図・画像にチェックボックスを付けると、確認済・未確認の区別を行うなど、ユーザーの目的に合わせた使い方ができます。
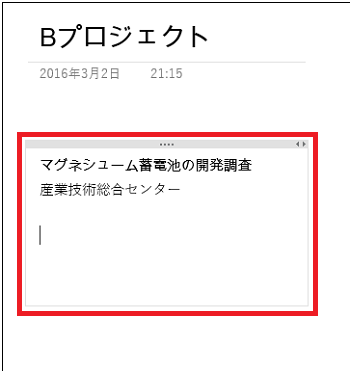
テキスト(例:マグネシューム蓄電池の開発調査)の先頭や、図等を選択します。

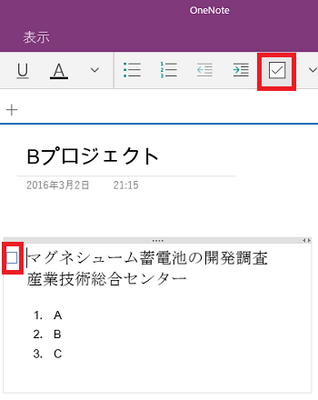
(20) をクリックすると、テキストの先頭にチェックボックスが付きます。
をクリックすると、テキストの先頭にチェックボックスが付きます。

(※ チェックボックスをクリックすると、チェックを付けることができます。)

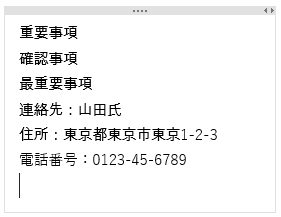
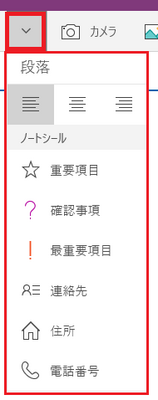
(21) 「重要事項」「確認事項」「最重要事項」「連絡先」「住所」「電話番号」の文字列には、分かりやすくはっきり区別が付けられるようにアイコン(ノートシール)が用意されています。
次のような文字列がある場合にノートシールを設定してみましょう。

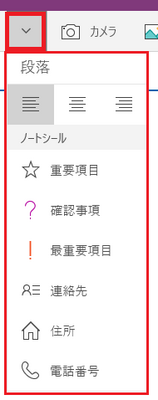
(22) 文字列の先頭にカーソルを置き、 をクリックし、表示されたメニューからノートシールを指定します。
をクリックし、表示されたメニューからノートシールを指定します。

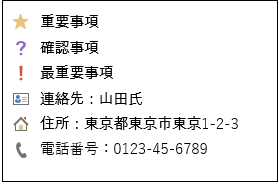
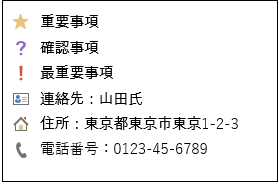
(※ 以下の様にノートシールを文字列の先頭に付けることができます。)

スポンサードリンク
テキストの「フォントの種類・サイズ・色」を変えたり、「太字」「斜体」「下線」「下付き文字」「上付き文字」「取り消し線」を設定したり、「箇条書き」「段落番号」「インデントを減らす」「インデントを増やす」「ノートシールを付ける(チェックボックス、重要項目、確認事項、最重要項目、連絡先、住所、電話番号)」等を実行できます。
操作は以下の通りです。
(1) スタート画面からOneNoteを起動します。

(2) テキストを装飾したり、段落を付けたりする「セクション」(例:会社メモ)と「ページ」(例:Bプロジェクト)を選択し、[ホーム]をクリックします。

(3) 先ず、テキストをキー入力します。

(4) テキストを装飾したり、段落を付けたりする時は、以下のアイコンを操作します。



(※ 「カメラ」と「図」の操作は、マイカテゴリー「OneNote(オンノートを使う)」の「ページにカメラ画像を挿入する(8/未定)」および「ページに線を引いたり絵を描いたりする(9/未定)」を参照してください。)
(5) テキストをマウスで選択します。

(6)

(※ 選択したテキストが指定したフォントに変わります。)

(7) フォントのサイズを変える時は、

(※選択したテキストが指定したサイズに変わります。)

(8)

(9)

(10)

(11)

(※選択したテキストが指定した色に変わります。)

(12) 次に、「Xの2乗プラスYの2乗は100の2乗」の数式を書いてみましょう。ページに以下の画面のようにキー入力します。

(13) 「2」をマウスで選択します。

(14)

(※ Xの2乗が表示されます。)

(※ 「Xの2乗プラスYの2乗は100の2乗」の数式を完成させます。)

(15) 次に、改行した行の先頭にカーソルを置き、

(16) また、

(※ 指定した段落番号が表示されます。)

(17) インデントを増やしたい時は、増やしたい行の先頭にカーソルを置き、

(※ インデントが増えます。

(18) インデントを減らしたい時は、減らしたい行のテキストの先頭にカーソルを置き、

(※ インデントが減ります。

(19) ページ内に挿入されたテキストや図・画像にチェックボックスを付けると、確認済・未確認の区別を行うなど、ユーザーの目的に合わせた使い方ができます。
テキスト(例:マグネシューム蓄電池の開発調査)の先頭や、図等を選択します。

(20)

(※ チェックボックスをクリックすると、チェックを付けることができます。)

(21) 「重要事項」「確認事項」「最重要事項」「連絡先」「住所」「電話番号」の文字列には、分かりやすくはっきり区別が付けられるようにアイコン(ノートシール)が用意されています。
次のような文字列がある場合にノートシールを設定してみましょう。

(22) 文字列の先頭にカーソルを置き、

(※ 以下の様にノートシールを文字列の先頭に付けることができます。)

スポンサードリンク




コメント 0