Fluent Designのタイルメニューの例(5/未定) [-Fall Creators Update]
スポンサードリンク
Fluent Designによって、例えばタイルメニューの背景を半透明化することで、その背景に何があるのかおおよその見当がつくということはメリットです。
しかし、電卓などのアプリと違って、多少タイルの背景が薄く(クリスタルっぽく)なっただけで、なんとなく見栄えがよくなった程度の変化です。
例えば、背景が植物の葉だったとします。

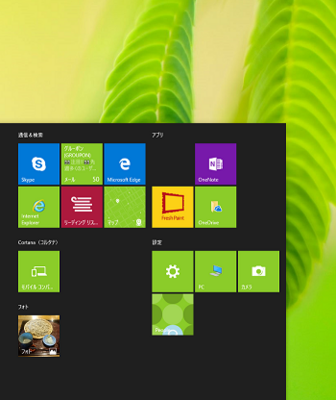
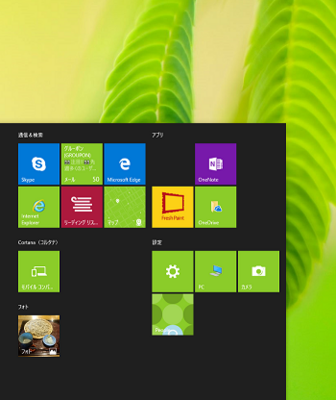
タイルメニューを半透明化する前は次のようになっています。

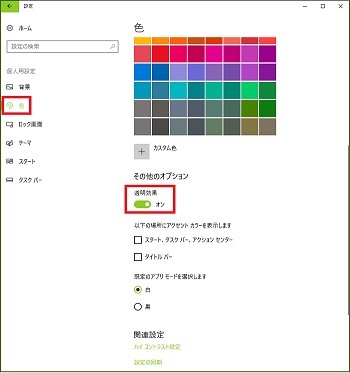
半透明化の設定方法は、
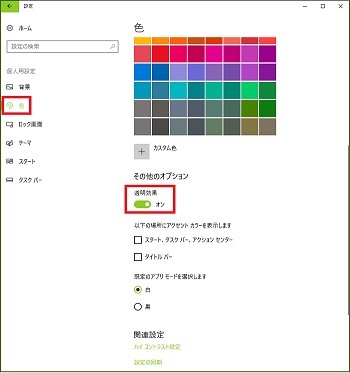
[スタート]ボタン-[設定]-[個人用設定]-[色]を順に辿って、[透明効果]のスイッチを「オン」にします。

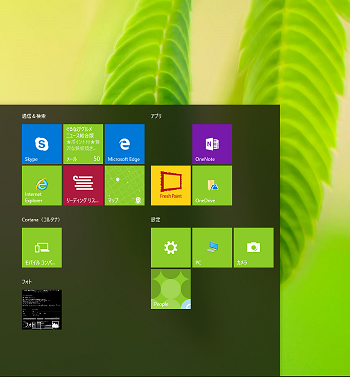
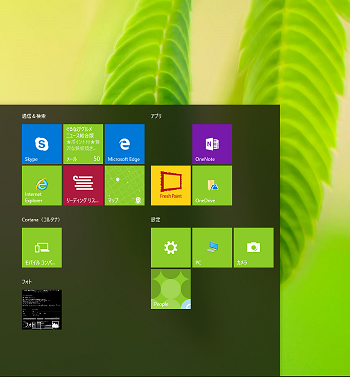
タイルメニューは半透明化され、背景が多少うっすらと透けて見える(非常に苦しい^^;)感じがします!

スポンサードリンク
Fluent Designによって、例えばタイルメニューの背景を半透明化することで、その背景に何があるのかおおよその見当がつくということはメリットです。
しかし、電卓などのアプリと違って、多少タイルの背景が薄く(クリスタルっぽく)なっただけで、なんとなく見栄えがよくなった程度の変化です。
例えば、背景が植物の葉だったとします。

タイルメニューを半透明化する前は次のようになっています。

半透明化の設定方法は、
[スタート]ボタン-[設定]-[個人用設定]-[色]を順に辿って、[透明効果]のスイッチを「オン」にします。

タイルメニューは半透明化され、背景が多少うっすらと透けて見える(非常に苦しい^^;)感じがします!

スポンサードリンク




コメント 0